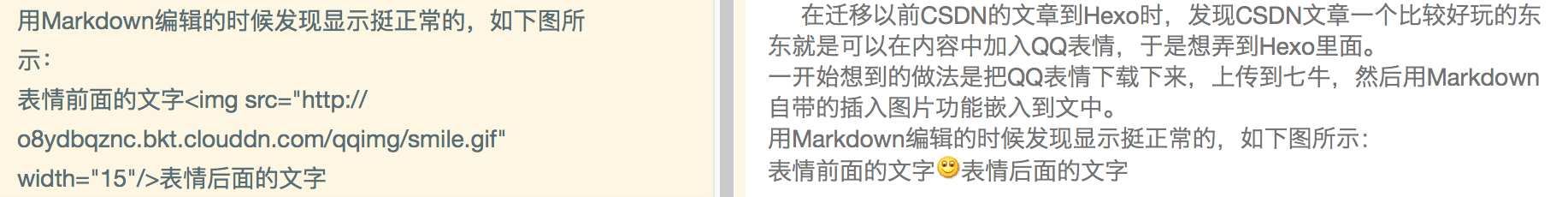
在迁移以前CSDN的文章到Hexo时,发现CSDN文章一个比较好玩的东东就是可以在内容中加入QQ表情,于是想弄到Hexo里面。
方案一
一开始想到的做法是把QQ表情下载下来,上传到七牛,然后用Markdown插入图片功能插入图片。
 由于`Markdown`插入图片不支持调整图片显示大小,QQ表情图片大于行高,预览的时候就被pass掉。
想到`Markdown`支持原生`html`语法,于是就想用`html`的`img标签`插入图片,调整一下显示大小。编辑预览时发现显示挺正常的,如下图所示:
由于`Markdown`插入图片不支持调整图片显示大小,QQ表情图片大于行高,预览的时候就被pass掉。
想到`Markdown`支持原生`html`语法,于是就想用`html`的`img标签`插入图片,调整一下显示大小。编辑预览时发现显示挺正常的,如下图所示:
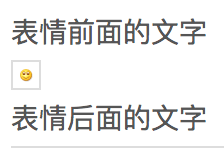
 可是在网页里预览却令人大跌眼镜,这是个什么鬼:
可是在网页里预览却令人大跌眼镜,这是个什么鬼:
 而且网页里,这个表情点击后还可以弹出来预览,真是画蛇添足。
而且网页里,这个表情点击后还可以弹出来预览,真是画蛇添足。
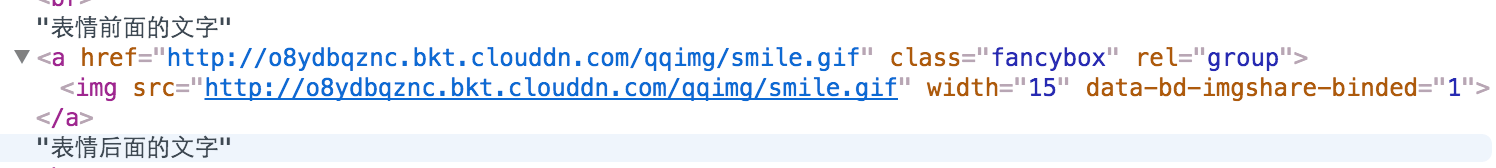
看了一下生成后网页的源代码,如下:
估计是Fancybox搞的鬼,它对html格式img标签做了什么处理吧,这种简单的做法在Hexo里不可取,只能另寻方案!
还好以前接触过一点点css,稍微懂得一点点,可以用background:url(xxx)的方式将图片作为标签文字的背景嵌入,这样表情就不能点击。
方案二
首先想到的是a标签,于是自定义了几个样式,用于不同的QQ表情,分别引用不同的表情url。(Hexo主题自定义css样式,见文末)
1 | #自定义CSS |
1 | #Markdown正文中引入a标签插入表情 |
网页预览一下,貌似还可以,如下图:
注:上图中使用了两个空格占位符,不然表情没法显示(PS:没有更好的办法,如有大神,请不吝指导一下),本文中段落首行缩进也是用了三个空格占位符     
不过,看着总觉得有点怪怪的,文字下面那一横线看着有点不爽,怎么把它去掉呢?
方案三
想到几年前自己复制hao123网址大全自己做了一个个人导航网页,如下每个文字前面的图标,用到的是i标签实现的:
于是,尝试将方案二中的a标签换成i标签,
1 | #自定义CSS |
1 | #Markdown正文中引入i标签插入表情 |
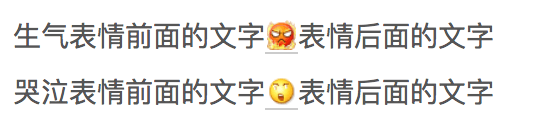
效果如下:
生气表情前面的文字 表情后面的文字
哭泣表情前面的文字 表情后面的文字
那讨厌的横线终于没了,大功告成!!!
附一:Hexo主题自定义CSS样式
这里有篇文章讲得比较详细,我简单重复啰嗦一下。
本博用的是Hexo的NexT-Mist主题,找到博客themes\next\source\css目录下的main.styl文件,在文末加入一行@import "_myCss/myCss";,然后在css目录下新建一个_myCss目录,并新建一个文本文件,保存为myCss.styl文件,编辑该文件即可自定义各种css样式啦,祝使用愉快~
附二:QQ表情排队集合